分层分组
建议编辑分屏
允许您将屏幕分成两个可定制的部分。这个布局特别适用于需要并排显示两条独立信息的情况。
Orchid 提供了一种快捷方法,通过 Layout::split() 方法创建具有两个视图的分屏布局。要创建分屏布局,只需将两个布局对象的数组作为第一个参数传递给 split() 方法。您还可以使用可选的 ratio() 方法设置两个部分的比例作为第二个参数。
以下是如何创建分屏布局的示例:
use Orchid\Support\Facades\Layout;
Layout::split([
Layout::view('first-view'),
Layout::view('second-view'),
]);
自定义比例
默认情况下,分屏布局以 50/50 的比例划分屏幕。然而,您可以使用 ratio() 方法轻松自定义此比例。此方法接受一个字符串参数来指定所需的比例。以下是有效的比例:
- 20/80
- 30/70
- 40/60
- 50/50
- 60/40
- 70/30
- 80/20
例如,要创建一个 40/60 比例的分屏布局:
use Orchid\Support\Facades\Layout;
Layout::split([
Layout::view('first-view'),
Layout::view('second-view'),
])->ratio('40/60'),
在移动设备上反转顺序
默认情况下,分屏布局中两个部分的顺序是固定的。然而,您可以通过调用 reverseOnPhone() 方法在移动设备上反转部分的顺序。以下是一个示例:
use Orchid\Support\Facades\Layout;
Layout::split([
Layout::view('first-view'),
Layout::view('second-view'),
])->ratio('40/60')->reverseOnPhone(),
这将创建一个 40/60 比例的分屏布局,并在移动设备上反转部分的顺序。
可排序
Orchid 平台中的可排序功能简化了应用程序中元素顺序的管理。您可以通过简单的拖放功能轻松更改列表中项目的顺序并创建交互式用户界面。这显著简化了用户界面中有序元素的工作。
准备数据库
要开始使用排序功能,您需要准备数据库。为此,请创建一个迁移,将一个简单的整数列添加到您计划使用的表中。以下是一个迁移示例:
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class AddOrderColumnToTable extends Migration
{
/**
* 运行迁移。
*
* @return void
*/
public function up()
{
Schema::table('table_name', function (Blueprint $table) {
$table->integer('order')->default(1);
});
}
// ...
}
将 table_name 替换为您想要添加列的表的名称。您也可以通过替换 'order' 为首选名称来选择任何其他列名。
别忘了使用
php artisan migrate命令运行迁移以将新列添加到数据库中。
准备 Eloquent 模型
设置数据库和迁移后,将 Sortable trait 添加到您的模型中:
use Illuminate\Database\Eloquent\Model;
use Orchid\Platform\Concerns\Sortable;
class Idea extends Model
{
use Sortable;
//...
}
注意:确保导入 Eloquent 模型类,然后使用
Sortabletrait。
如果列名不同于 order,您可以在模型中添加一个 getSortColumnName() 方法来显式指定列名:
use Illuminate\Database\Eloquent\Model;
use Orchid\Platform\Concerns\Sortable;
class Idea extends Model
{
use Sortable;
//...
/**
* 获取用于排序的列名。
*
* @return string
*/
public function getSortColumnName(): string
{
return 'sort';
}
}
在屏幕中使用
现在我们有一个准备好的具有排序功能的模型。让我们创建一个用于拖放排序的图形界面。在屏幕的 query() 方法中,指定将显示用于排序的模型列表:
use App\Models\Idea;
use Orchid\Screen\Repository;
public function query(): array
{
return [
'models' => Idea::sorted()->get(),
];
}
在这里,我们使用 Sortable trait 提供的 sorted() 方法来获取排序后的模型列表。它还有一个用于排序方向的可选参数(ASC – 升序,DESC – 降序)。默认情况下,值设置为 ASC。
在屏幕的 layout() 方法中,使用 Layout::sortable() 层添加图形界面:
use Orchid\Support\Facades\Layout;
use Orchid\Screen\Sight;
public function layout(): iterable
{
return [
Layout::sortable('models', [
Sight::make('title'),
]),
];
}
列
当您想要水平分组内容时,列非常有用。它们允许您将布局划分为多个等宽的列,可以用于并排显示内容。
列与
Split不同,因为它们始终具有相同的宽度,并且可以有很多列。
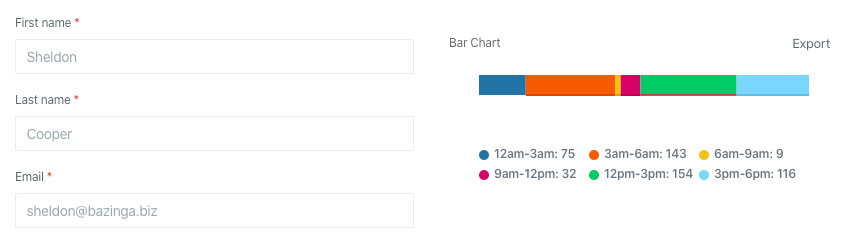
以下是列的示例:

要在 Orchid 中创建列,您可以使用 Layout::columns() 方法。此方法接受一个内容数组,将在列中显示。
以下是如何使用简短语法创建列的示例:
use Orchid\Support\Facades\Layout;
public function layout(): array
{
return [
Layout::columns([
UserProfileForm::class,
ContactInformationForm::class,
]),
];
}
在上面的示例中,布局被分为两列,每列的内容指定为类的小写名称。
标签菜单
TabMenu 布局允许您以类似标签的方式显示导航项,但点击项目时会导航到不同的屏幕,而不是在标签之间切换。
要创建 TabMenu 布局,您可以使用 artisan 命令:
php artisan orchid:tab-menu ExampleNavigation
这将在 app/Orchid/Layouts 目录中创建一个名为 ExampleNavigation 的新类。您可以通过实现 navigations 方法在此类中定义导航项:
namespace App\Orchid\Layouts;
use Orchid\Screen\Actions\Menu;
use Orchid\Screen\Layouts\TabMenu;
class ExampleNavigation extends TabMenu
{
/**
* 获取要显示的菜单元素。
*
* @return Menu[]
*/
protected function navigations(): iterable
{
return [
Menu::make('Get Started')
->route('platform.main'),
];
}
}
您可以以与 菜单部分 相同的方式指定项目:
use App\Orchid\Layouts\ExampleNavigation;
public function layout(): array
{
return [
ExampleNavigation::class
];
}
标签页
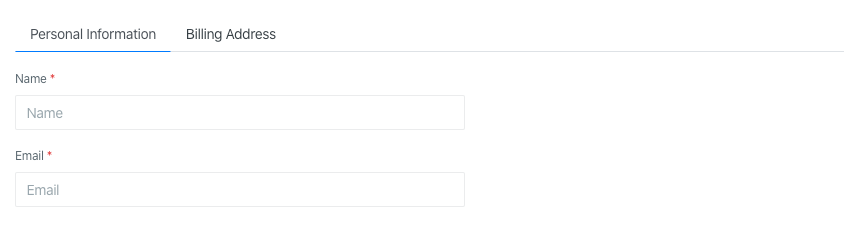
标签页分组内容并帮助导航。当您想要在隐藏和显示某些内容之间切换时非常有用:

标签页支持通过调用静态方法的简短语法, 无需创建单独的类:
use Orchid\Support\Facades\Layout;
public function layout(): array
{
return [
Layout::tabs([
'个人信息' => [
Layout::rows([
Input::make('user.name')
->type('text')
->required()
->title('姓名')
->placeholder('姓名'),
Input::make('user.email')
->type('email')
->required()
->title('电子邮件')
->placeholder('电子邮件'),
]),
],
'账单地址' => [
Layout::rows([
Input::make('address')
->type('text')
->required(),
]),
],
]),
];
}
键将用作标题。
请注意,您可以将类的小写名称指定为值:
public function layout(): array
{
return [
Layout::tabs([
'个人信息' => PersonalInformationRow::class,
'账单地址' => BillingAddressRow::class,
]),
];
}
默认情况下,活动标签将是第一个或最后一个活动的标签。
如果需要显式定义活动标签,可以使用 ->activeTab($key) 方法:
public function layout(): array
{
return [
Layout::tabs([
'个人信息' => PersonalInformationRow::class,
'账单地址' => BillingAddressRow::class,
])->activeTab('账单地址'),
];
}
手风琴
手风琴在您想要在紧凑空间中切换隐藏和显示大量内容时非常有用。它们由一系列可折叠面板组成,每个面板包含一个标题和内容。当面板展开时,其内容变得可见,而其他面板则折叠。
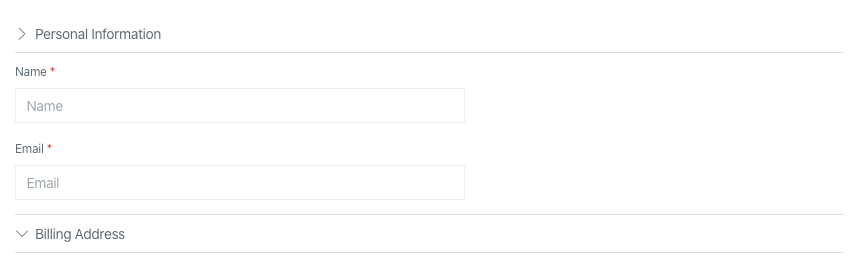
以下是手风琴的示例:

要在 Orchid 中创建手风琴,您可以使用 Layout::accordion() 方法。此方法接受一个面板名称和内容的数组,其中数组的键将用作面板标题,值将用作面板内容。
以下是如何使用简短语法创建手风琴的示例:
use Orchid\Support\Facades\Layout;
public function layout(): array
{
return [
Layout::accordion([
'个人信息' => [
Layout::rows([
Input::make('user.name')
->type('text')
->required()
->title('姓名')
->placeholder('姓名'),
Input::make('user.email')
->type('email')
->required()
->title('电子邮件')
->placeholder('电子邮件'),
]),
],
'账单地址' => [
Layout::rows([
Input::make('address')
->type('text')
->required(),
]),
],
]),
];
}
在上面的示例中,手风琴有两个面板:“个人信息”和“账单地址”。每个面板的内容指定为使用 Layout::rows() 方法创建的行数组。
您还可以将每个面板的内容指定为返回行数组的类的小写名称:
public function layout(): array
{
return [
Layout::accordion([
'个人信息' => PersonalInformationRow::class,
'账单地址' => BillingAddressRow::class,
]),
];
}




