图例
建议编辑图例布局用于以清晰简洁的方式显示单个模型或数据数组。该布局支持定义要显示数据的简洁语法,并且可以使用闭包或 Blade 组件自定义单个数据点的渲染。
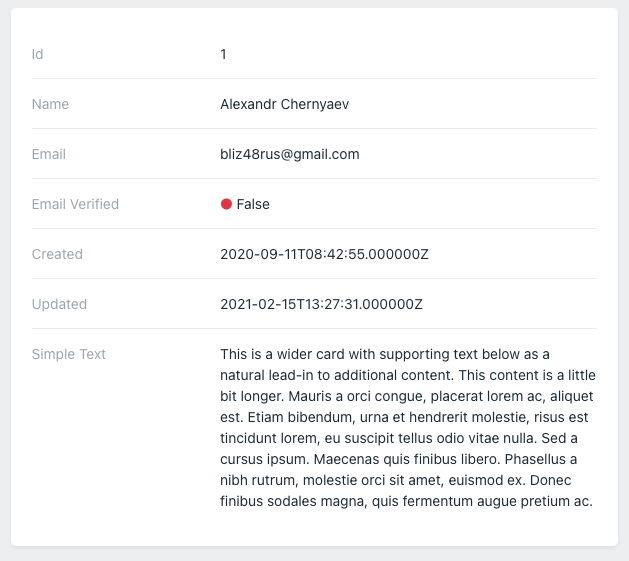
以下是如何使用图例布局的示例:
use Orchid\Support\Facades\Layout;
use Orchid\Screen\Sight;
/**
* 获取要在屏幕上显示的数据。
*/
public function query(): iterable
{
return [
'user' => Auth::user(),
];
}
/**
* 屏幕的布局元素。
*/
public function layout(): array
{
return [
Layout::legend('user', [
Sight::make('id'),
Sight::make('name'),
Sight::make('email'),
]),
];
}
在上面的示例中,传递给 Layout::legend() 方法的第一个参数是要显示的数据的键。此键应对应于已传递给屏幕的 query 方法的数组或模型。第二个参数是 Sight 对象的数组,每个对象代表一个要显示的数据点。

Sight 类的许多方法与 表格 布局中使用的 TD 类的方法类似。例如,您可以添加一个弹出框以提供有关数据点的附加信息:
Layout::legend('user', [
Sight::make('id')->popover('系统中的唯一编号'),
]),
如果需要对特定数据点进行额外处理或渲染,可以使用 render 方法并传入一个闭包函数:
Layout::legend('user', [
Sight::make('id')->render(fn() => '任何 HTML'),
]),
如果需要对多个数据点进行类似处理,更合适的解决方案是创建一个 Blade 组件,并使用 component 方法指定它:
Layout::legend('user', [
Sight::make('id')->component(IdInformation::class),
]),
Blade 组件的工作方式与 表格 布局中使用的组件类似。您可以在这里找到更多关于使用 Blade 组件的示例和信息。




