命名元素
建议编辑文本是一个界面元素,就像按钮或输入框一样。它帮助解决界面问题:解释你不理解的内容并说服你执行所需的操作。
用户没有时间,他正忙于解决自己的任务。因此,他会跳过冗长复杂的文本。为了让用户阅读文本,请使用必要的最少字数。
命名屏幕
屏幕名称是用户体验的重要组成部分。它们不仅在传达应用程序功能方面发挥重要的实际作用,还建立了应用程序的身份和特征。
一个好的屏幕名称应当:
- 由一个或两个简单的名词组成。
- 与应用程序的领域相关(例如:“来源”用于新闻链接)。
- 简短(少于15–50个字符)。
- 易于发音。
- 易于与好的应用程序图标配对,例如通过引用物理对象。
- 使用标题大小写(例如:“Icon Preview”而不是“Icon preview”)。
同样,一个好的名称应避免:
- 过于复杂的名称和/或缩写。
- 双关语和内部笑话。
- 非标准的标点符号或空格(例如:SuperWriter)。
- 虚构的单词或词组组合。
当我们处理各种文档并在团队中协作时,可能会遇到有关标题大小写或参数格式化的某些不确定性。为了解决这些问题,可以尝试使用服务 titlecaseconverter.com。
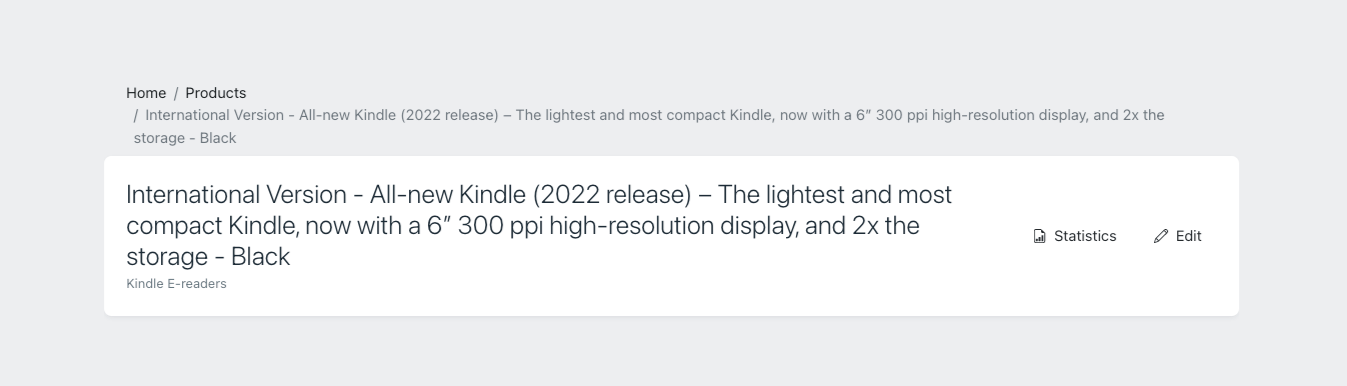
对于一个实际的例子,考虑在线商店的产品预览屏幕:

最初,产品名称由用户设置,通常包含很多词以用于营销目的或提高搜索引擎优化。这可能导致显示不整洁和混乱。
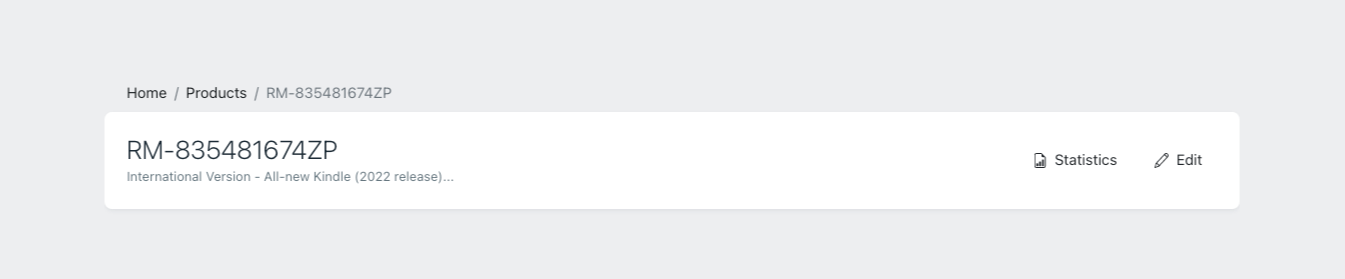
为了解决这个问题,我们可以查看产品名称使用的上下文。通常,经理或销售人员不熟悉所有产品的名称,而是使用库存单位(SKU)来提高效率。
通过用SKU替换营销名称,我们可以简化显示并更清楚地理解上下文。例如,我们可以在描述中使用SKU的截断版本:

这种方法增强了产品预览屏幕的整体可读性和可用性,使其对目标受众更有效。
Lorem Ipsum
在为原型编写文本时,保持现实很重要。避免使用过短或仅能适应可用字段的名称和地址。使用真实的消息和错误,而不仅仅是占位符文本如“这里是错误文本”。
同样重要的是避免使用“酷”或粗鲁的名称,特别是在用于测试的原型中。犯事实或逻辑错误也可能是个问题,因为领域专家(如会计师)会立即注意到任何不一致。这类错误可能导致与可用性专家的讨论,并可能干扰整体用户体验。
命名菜单项
菜单项的名称应为动作或位置,而不是描述。确保菜单项简洁,但也能充分描述点击时将执行的操作。
“设置”是可以接受的,因为它清楚地描述了点击该项时将执行的操作。“软件已更新”则不可接受。点击该项会发生什么?它会带我去哪里?它会做什么?结果不确定。
术语
对对象及其上的操作使用相同的词汇。如果用户在一个窗口中看到“证书”,在另一个窗口中看到“电子签名”,在第三个窗口中看到“密钥”,他将无法将这些词联系起来,也无法理解它们是同一事物。
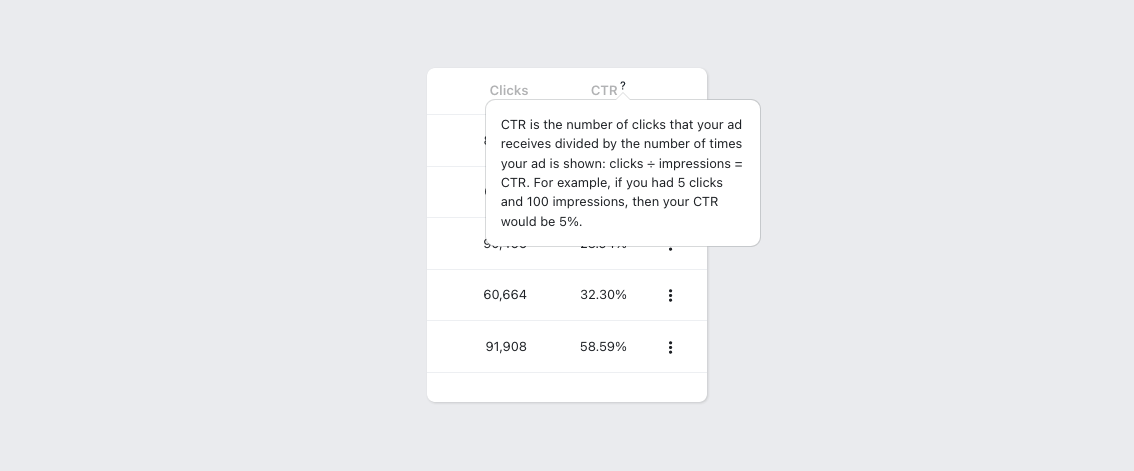
尽管某个术语可能在你的业务圈子中常用,但重要的是要认识到并非所有人都熟悉它。因此,建议在术语旁边附上一个小注释以提供解释: