演示表格
建议编辑表格通常不是用户界面美学竞赛的赢家——它们是我们设计中的实用部分。为了利用它们的功能并保持美观,请遵循本页面描述的建议。
保持一致性
一致性是任何项目中提供最佳用户体验的关键。为了确保一致性,您应该在不同表格中对重复元素应用相同的表格格式。例如,日期格式不一致可能会导致用户混淆。在一个表格中使用 YYYY-MM-DD 而在另一个表格中使用 DD-MM-YYYY 并不理想。
除了格式外,表格中元素的位置也应保持一致。如果一个表格中的日期出现在最后一列,那么在其他表格中也应保持相同的位置。
用户交互的一致性也很重要。如果用户期望在一个表格中点击打开一个模态窗口,那么在具有类似元素的另一个表格中也应有相同的操作预期。
简而言之,建立一个标准并坚持下去,以提供一致且无缝的用户体验。
文本层次结构(查找记录)
在搜索符合特定条件的记录时,用户可能在寻找具有已知详细信息的特定项目或符合某些条件的多个项目。他们可能会过滤、排序、使用搜索功能或通过视觉扫描表格来找到所需内容。选择的方法将取决于数据表的具体情况以及用户对最容易找到所需内容的期望。
为了设计这一任务,请记住以下几点:
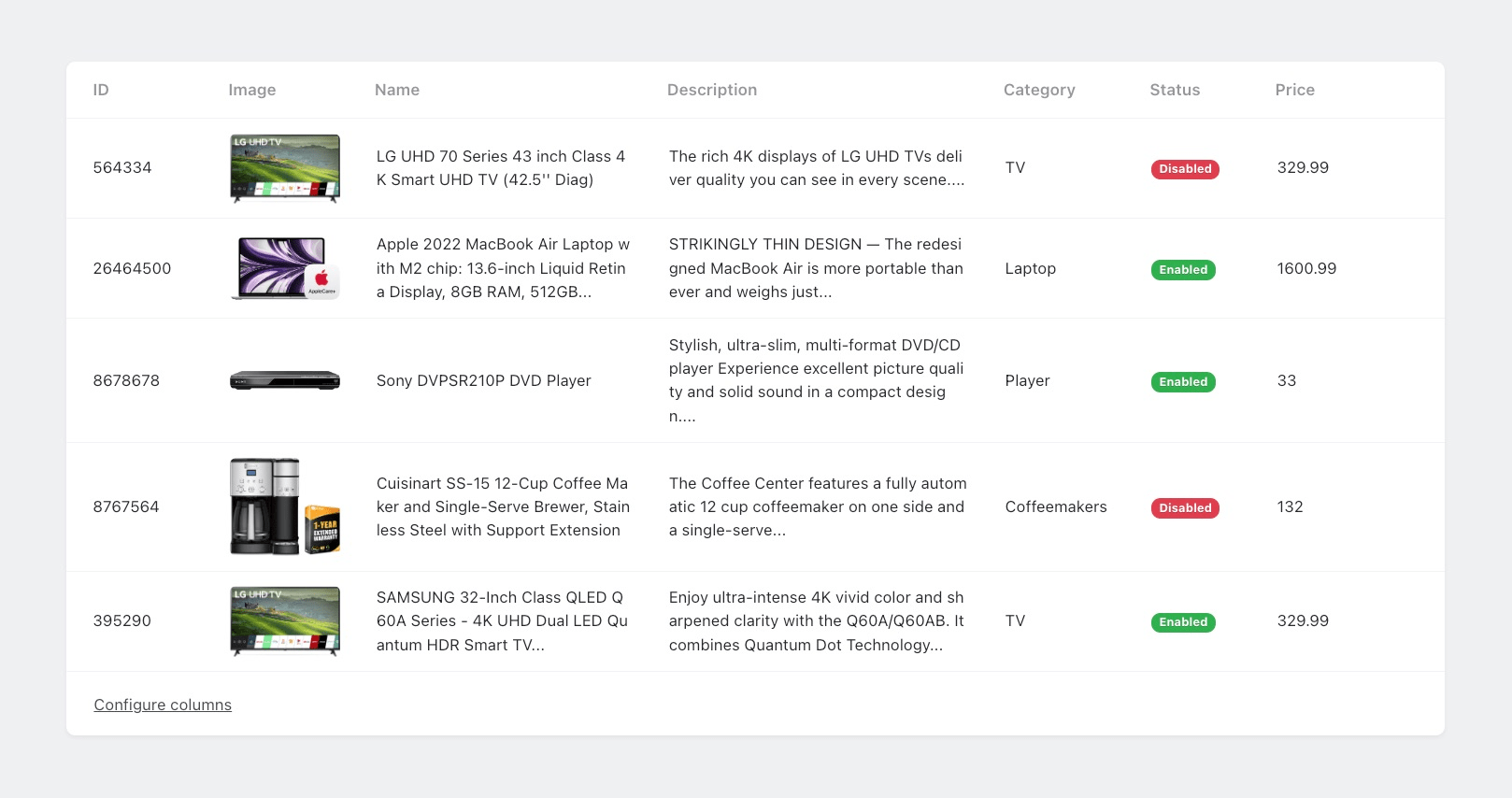
将第一列设为人类可读的记录标识符,而不是自动生成的 ID。这使得用户更容易找到他们感兴趣的记录。
根据用户的重要性对列进行排序,将相关列放在一起。这可以避免在查看相关数据时在远离的列之间来回移动。
将过滤器尽可能靠近表格放置。
在表格设计中创建文本层次结构对于确保数据的清晰和有组织的呈现非常重要。每个单元格中文字的大小和粗细应反映其重要性,最大和最粗的文字最为重要,最小和最轻的文字最不重要。此层次结构引导用户的视线通过表格,并帮助他们以有组织的方式理解数据。
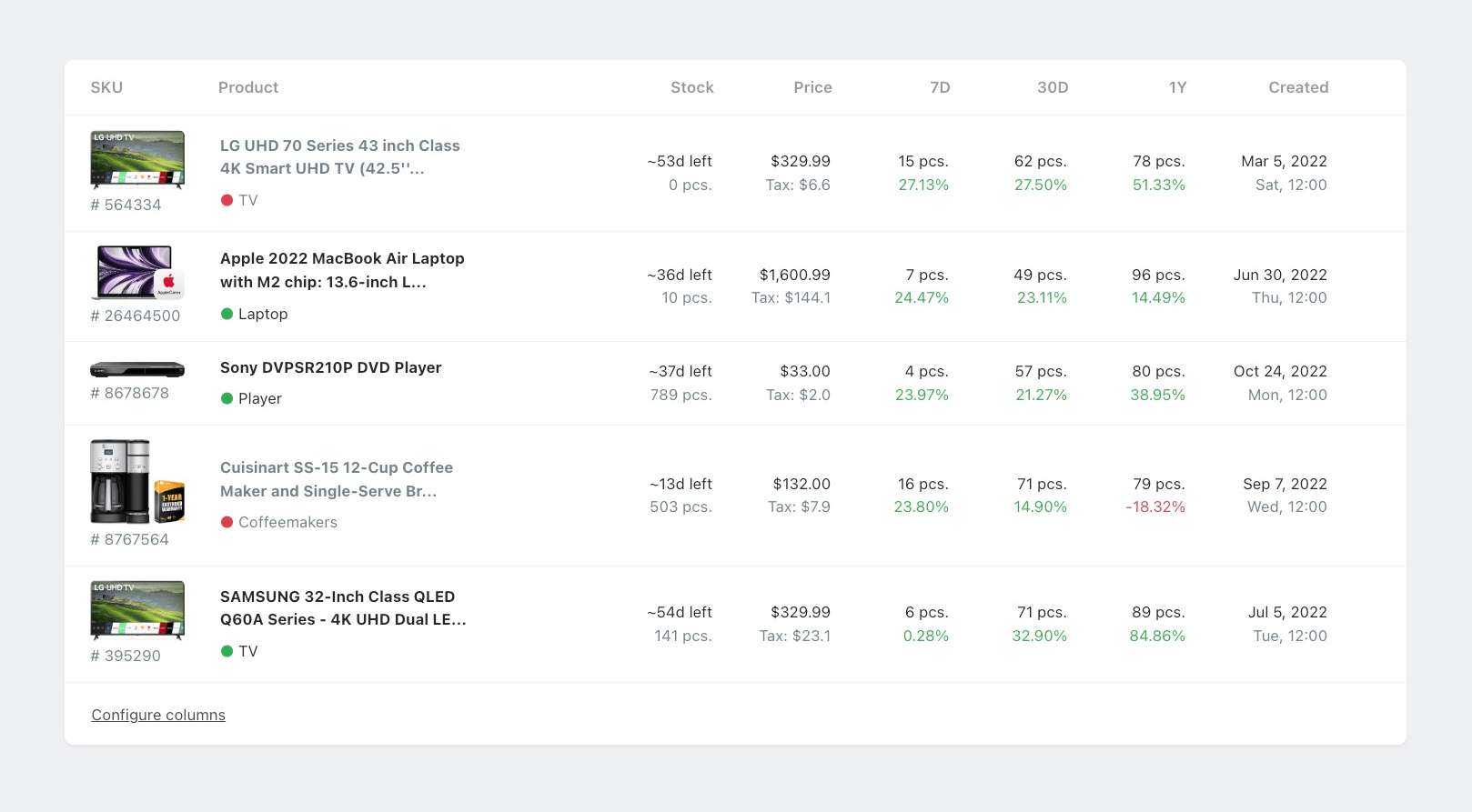
最大化单元格内容
与 Excel(和其他)电子表格不同,基于网络的表格允许无缝过滤和组织信息,因此在每个单元格中添加尽可能多的信息不是问题。此外,信息可以随时分成多个列,以便根据需要轻松调整布局以满足用户的需求。


最大化每个单元格中的信息可以极大地增强表格的整体功能和用户体验。
对齐原则
建议在整个界面中遵循一致的对齐策略,以创建视觉和谐且易于阅读的设计。通常,文本应左对齐,数字应右对齐。这种标准对齐方法有助于引导读者的视线并增强可读性。
虽然可能存在需要偏离此规则的情况,但最好将居中对齐的文本保留用于特定设计元素,例如标题和副标题。居中对齐文本产生的不规则左右边距可能会干扰读者的视线,使其难以高效地浏览信息。
在处理包含多行的单元格时,尽量在所有单元格中使用相同数量的行。如果无法做到这一点,请将高度最大的单元格排列在行的开头。
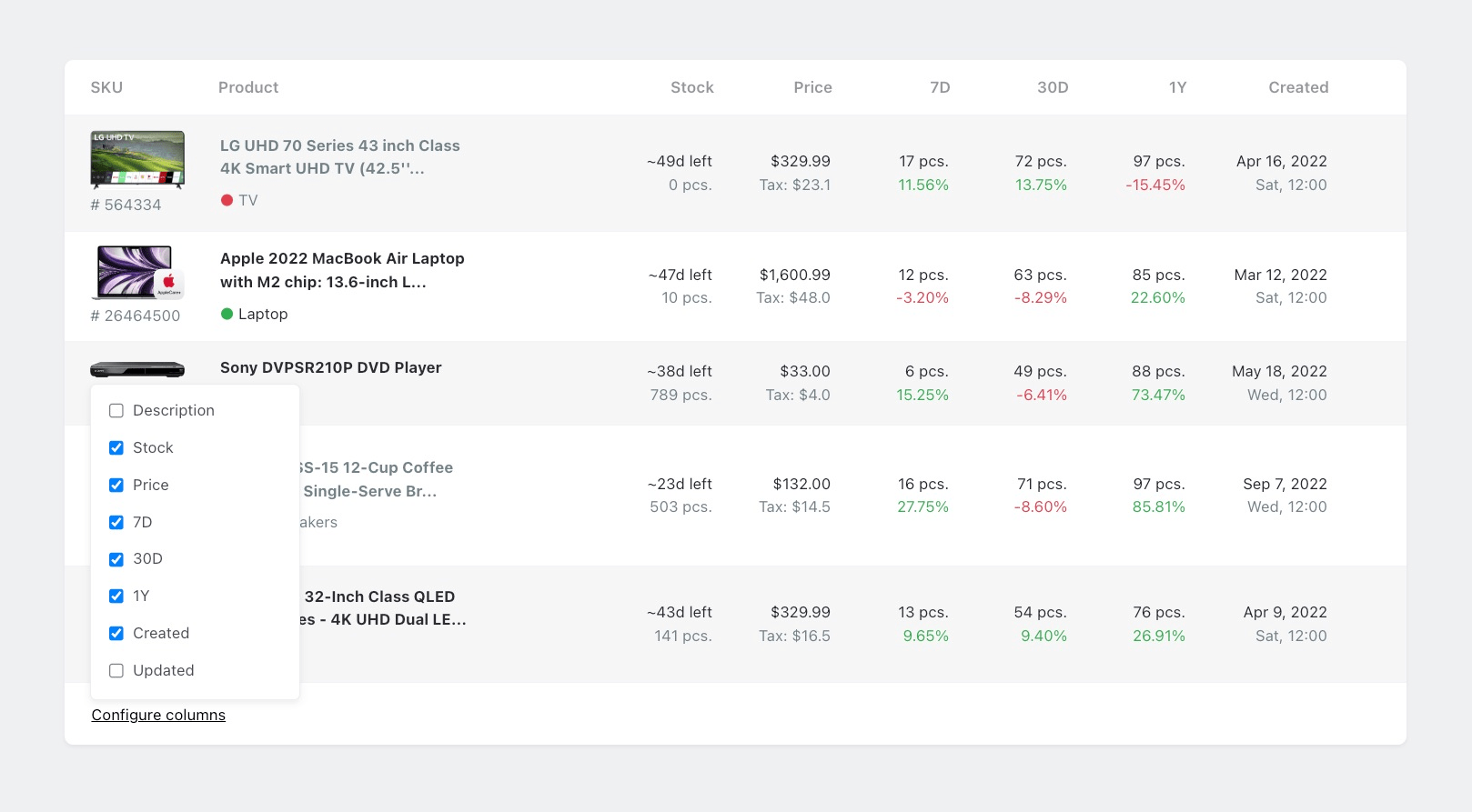
比较数据
表格在允许轻松比较数据时最为有效,无论是在记录之间还是在列之间。这种比较有助于检测变量之间的关系或简单地理解典型值。
然而,在比较复杂、大型表格中的数据时,用户面临两个常见挑战:
- 由于屏幕上数据量过大,难以理解哪个单元格属于哪个记录。
- 比较相距较远的列,需要繁琐的滚动和记忆数据。

为了增强数据比较的过程,Orchid 提供了动态启用或禁用列显示的选项。这使得更容易专注于最重要的数据,避免被不相关的信息淹没。在使用此功能时,建议谨慎行事,仅隐藏对比较目标不太重要的列。
访问单个记录
在表格中,一个常见任务是访问或修改单个记录中的数据。为了使这一任务更高效,重要的是以易于阅读和编辑的方式呈现单个记录。
在 Orchid 中,推荐的方法是将记录显示在模态窗口中。这种方法提供了清晰和有组织的记录数据展示,使其更易于查看或编辑。
行限制
建议将表格中显示的行数限制在单个屏幕视图内。超过此限制可能会对表格的性能产生负面影响,并阻碍用户理解所呈现的数据。这是因为长表格通常会导致表头丢失,而表头提供了关于所显示数据的重要上下文和信息。为了确保最佳用户体验,请尽量将表格中的行数保持在单个屏幕视图内。
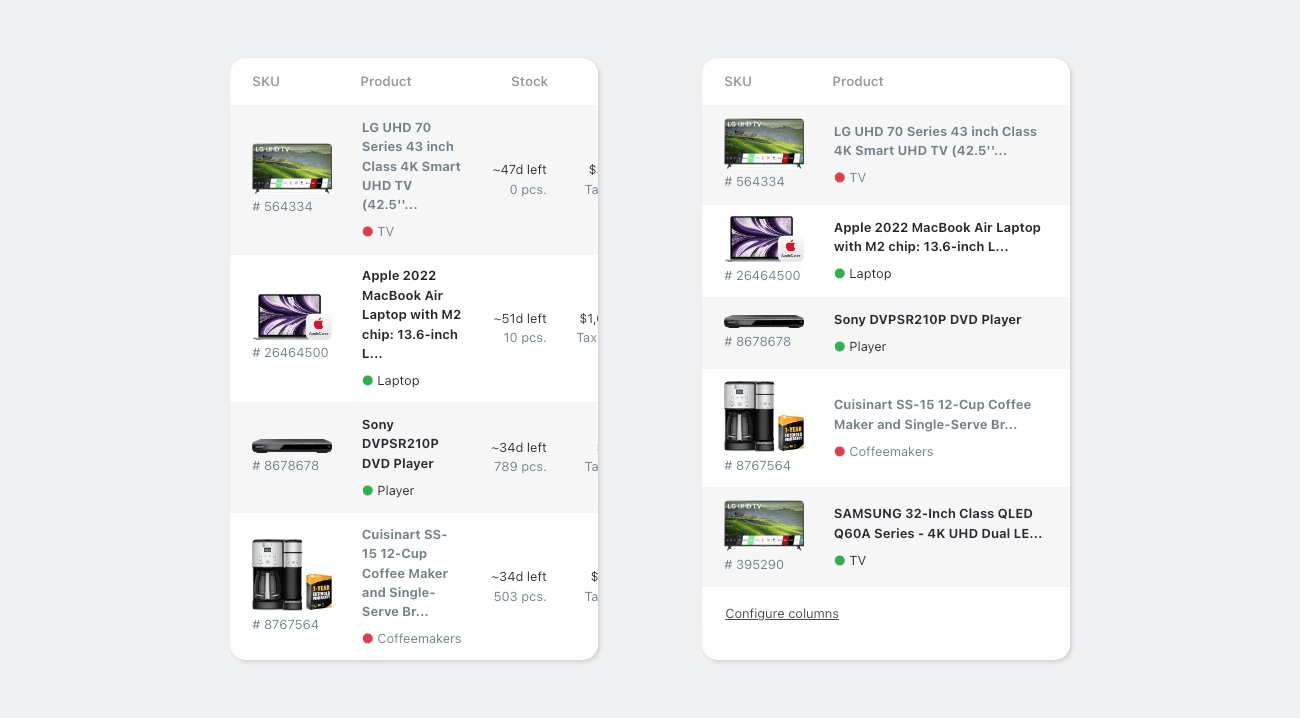
定义完美宽度
在为您的应用设计表格时,考虑列的大小以确保内容有效显示非常重要。虽然某些表格可能具有可以自动调整大小的列,但这并不总是最佳选择。相反,重要的是根据显示的内容确定适当的尺寸,特别是在屏幕空间有限的移动设备上。

花时间分析您的表格内容,考虑哪些列最重要以及它们需要多少空间。例如,如果您有一个显示产品信息的表格,您可能希望为产品名称和描述列提供更多空间,同时减少包含较不重要信息(如日期或时间)的列的宽度。
通过仔细考虑表格列的尺寸,您可以创建一个更有效和用户友好的界面,帮助用户快速找到和理解他们需要的信息。




